| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 비밀번호 변경 명령어
- 설정
- cmd
- 자바스크립트 인라인
- StringUtils.hasText
- Java
- js
- 명령어
- 추천 사이트
- 하모니카 OS 5
- 추천 프로그램
- 룸북
- Intellij
- 다른사람 프로젝트 수정전 가져야할 자세
- 스프링부트
- 프로젝트 클린
- select
- 순서 보장
- it
- 시퀀스 조회
- 함수 인자값 id
- Test 룸북 사용하기
- 리눅스
- JSON
- 타임리프
- BindingResult
- 개발시작전 자세
- linux
- #{..}
- 타임리프와 스프링
Archives
- Today
- Total
웹개발 블로그
[JSON] 데이터 만들어보기 + 출력 본문
#이번시간은 연습해보기
1. 데이터 생성
var book = {
"isbn":"123-456",
"author":{
"name":"홍길동",
"email":"hong@naver.com"
},
"editor":{
"name":"이순신",
"email":"lee@naver.com"
},
"title":"대한민국 정의는 살아있는가?",
"category":[
"Non-Fiction","IT","Politics"
]
}- 객체 => {키 : value}
- 배열 => {키 : [ 값1, 값2, 값3]}
- 배열 안에 객체 =>{키 : [ {값1:value1}, {값2 : value2}, {값3 : value3}] }
- 객체안에 객체 => {key : {key : value, key : value ..}}
2. 출력
✌️. 점 연산자를 더 추구하는 편이다.
console.log(book["isbn"]);//123-456
console.log(book["author"].name);//홍길동
console.log(book["editor"].name);//이순신
//배열출력
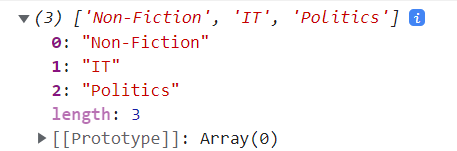
console.log(book.category);
console.log(book["category"]);
console.log([...book.category]);
3. 화면에 출력하기
3-0. html 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="json_004.js"></script> <!--js선언-->
</head>
<body>
<div id="aaa">
<!--여기다 넣어줄거임-->
</div>
</body>
</html>3-1. 일반 for문
let val = "";
//반복문을 이용한 엑세스
for (let i = 0; i < book.category.length; i++) {
//val += book.category[i]+"<br>";
val += `${book.category[i]} <br>`;
}
//<br>이 들어가기에 innerHtml을 사용해주자.
document.getElementById("aaa").innerHTML = val;또는
3-2. for..in문 (in은 index를 출력해준다.) <-- 간
//for .. in
for(let i in book.category){
val += book.category[i] +"<br>";
}
document.getElementById("aaa").innerHTML = val;또는
3-3. for..of문(of는 해당 값을 출력해준다.)
//for .. of(해당 값이 출력)
for(let value of book.category){
val += value +"<br>";
}
document.getElementById("aaa").innerHTML = val;
'◆JSON > 기초' 카테고리의 다른 글
| [JSON] JSON 기초 (3) | 2024.10.23 |
|---|---|
| [JSON] JSON 데이터 객체와 문자열 변환하기 (0) | 2023.01.16 |
| JSON 객체 vs JSON 배열 (1) | 2023.01.14 |
| XML과 JSON 비교 (0) | 2023.01.14 |
| JSON 특징 및 차이점 (0) | 2023.01.14 |



