| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 다른사람 프로젝트 수정전 가져야할 자세
- 리눅스
- 명령어
- 시퀀스 조회
- cmd
- 비밀번호 변경 명령어
- 하모니카 OS 5
- 타임리프
- Java
- 자바스크립트 인라인
- 개발시작전 자세
- 스프링부트
- 프로젝트 클린
- linux
- 순서 보장
- it
- 룸북
- Test 룸북 사용하기
- StringUtils.hasText
- 추천 프로그램
- 설정
- 타임리프와 스프링
- 함수 인자값 id
- JSON
- BindingResult
- js
- Intellij
- #{..}
- select
- 추천 사이트
Archives
- Today
- Total
웹개발 블로그
[CSS, JS] 모달창 및 버튼 본문


<!DOCTYPE html>
<html>
<style>
body {font-family: Arial, Helvetica, sans-serif;}
* {box-sizing: border-box;}
/* Set a style for all buttons */
button {
background-color: #04AA6D;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
button:hover {
opacity:1;
}
/* Float cancel and delete buttons and add an equal width */
.cancelbtn, .deletebtn {
float: left;
width: 50%;
}
/* Add a color to the cancel button */
.cancelbtn {
background-color: #ccc;
color: black;
}
/* Add a color to the delete button */
.deletebtn {
background-color: #f44336;
}
/* Add padding and center-align text to the container */
.container {
padding: 16px;
text-align: center;
}
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: #474e5d;
padding-top: 50px;
}
/* Modal Content/Box */
.modal-content {
background-color: #fefefe;
margin: 5% auto 15% auto; /* 5% from the top, 15% from the bottom and centered */
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
}
/* Style the horizontal ruler */
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* The Modal Close Button (x) */
.close {
position: absolute;
right: 35px;
top: 15px;
font-size: 40px;
font-weight: bold;
color: #f1f1f1;
}
.close:hover,
.close:focus {
color: #f44336;
cursor: pointer;
}
/* Clear floats */
.clearfix::after {
content: "";
clear: both;
display: table;
}
/* Change styles for cancel button and delete button on extra small screens */
@media screen and (max-width: 300px) {
.cancelbtn, .deletebtn {
width: 100%;
}
}
</style>
<body>
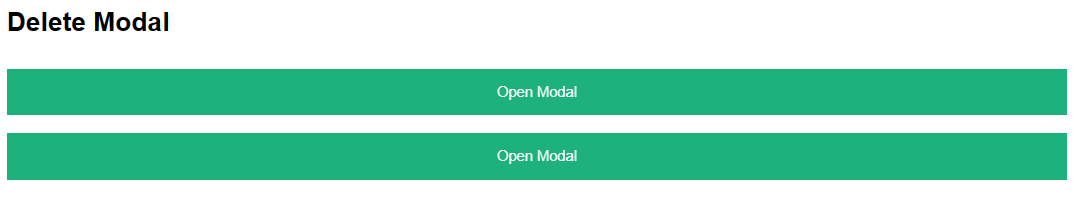
<h2>Delete Modal</h2>
<!--버튼UI-->
<button onclick="clickModal(1)">Open Modal</button>
<button onclick="clickModal(2)">Open Modal</button>
<!--Modal-->
<div id="id01" class="modal">
<span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span>
<form class="modal-content" action="/action_page.php">
<div class="container">
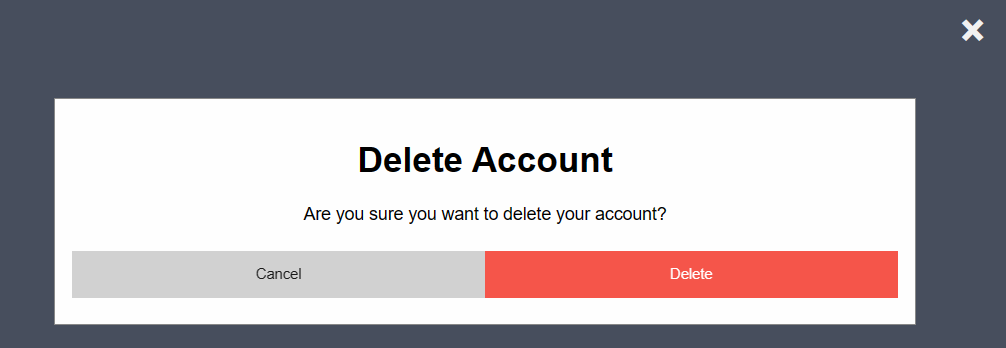
<h1>Delete Account</h1>
<p>Are you sure you want to delete your account?</p>
<div class="clearfix">
<button type="button" onclick="document.getElementById('id01').style.display='none'" class="cancelbtn">Cancel</button>
<button type="button" onclick="document.getElementById('id01').style.display='none'" class="deletebtn">Delete</button>
</div>
</div>
</form>
</div>
<div id="id02" class="modal">
<span onclick="document.getElementById('id02').style.display='none'" class="close" title="Close Modal">×</span>
<form class="modal-content" action="/action_page.php">
<div class="container">
<h1>Delete Account</h1>
<p>Are you sure you want to delete your account?</p>
<div class="clearfix">
<button type="button" onclick="document.getElementById('id02').style.display='none'" class="cancelbtn">Cancel</button>
<button type="button" onclick="document.getElementById('id02').style.display='none'" class="deletebtn">Delete</button>
</div>
</div>
</form>
</div>
<script>
function clickModal(pos){
//모달창 show
document.getElementById('id0'+pos).style.display='block'
}
// 모달 외 아무곳이나 누르면 닫힘.
window.onclick = function(event) {
var div = event.target;
var modal = document.getElementById(div.id);
if (event.target == modal) {
modal.style.display = "none";
}
}
// 위와 같은 결과
// window.onclick = function(event) {
// if (event.target.className == "modal") {
// event.target.style.display = "none";
// }
// };
</script>
</body>
</html>
'◆CSS' 카테고리의 다른 글
| [CSS] window.print()시- 2페이지/ 공백 페이지 제거 (0) | 2024.11.06 |
|---|---|
| bootStrap CDN (0) | 2023.01.19 |
