| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자바스크립트 인라인
- Java
- Intellij
- 프로젝트 클린
- 명령어
- 하모니카 OS 5
- 다른사람 프로젝트 수정전 가져야할 자세
- JSON
- 설정
- 스프링부트
- 비밀번호 변경 명령어
- 함수 인자값 id
- select
- 개발시작전 자세
- cmd
- it
- 시퀀스 조회
- #{..}
- linux
- 추천 사이트
- 룸북
- 타임리프
- Test 룸북 사용하기
- 리눅스
- 추천 프로그램
- 타임리프와 스프링
- 순서 보장
- BindingResult
- js
- StringUtils.hasText
Archives
- Today
- Total
웹개발 블로그
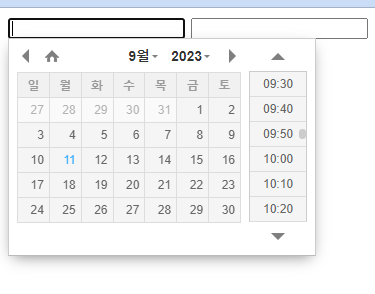
[JQuery] datetimepicker 날짜 및 시간 (한국어) 본문
참고
https://okimaru.tistory.com/262
Jquery datetimepicker 기본 설정
웹 화면을 구현하면서 날짜뿐만이 아니라 시간까지 필요할때가 있다. 이때 jquery의 datetimepicker 라이브러리를 사용한다. 환경구성은 Spring Boot + Thymeleaf 템플릿 엔진 + jquery 사용 1. 다운로드 위치 ht
okimaru.tistory.com
라이브러리
jquery.datetimepicker.full.min.js
0.06MB
jquery.datetimepicker.min.css
0.02MB
실행소스
<!DOCTYPE html>
<html lang="ko">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script
src="https://code.jquery.com/jquery-2.2.4.js"
integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI="
crossorigin="anonymous"></script>
<link href="./jquery.datetimepicker.min.css" rel="stylesheet" type="text/css">
<script src="./jquery.datetimepicker.full.min.js"></script>
</head>
<body>
<input class="dateStart" type="text" >
<input class="dateStart" type="text" >
</body>
</html>
<script>
$(".dateStart").datetimepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
format:'Y-m-d H:i',
step: 10,//몇분단위로 시간을 설정할것인가 설정
defaultSelect: false,
defaultDate: false
});
jQuery.datetimepicker.setLocale('kr');
</script>
'◆JavaScript > 활용' 카테고리의 다른 글
| [JS] 숫자만 입력하게 감지하기(=양수만 입력되게) (0) | 2023.09.14 |
|---|---|
| [JS] 🔴background: url ( 파일 인식 안되는 현상 ) (0) | 2023.05.03 |
| [JS]이미지 업로드 미리보기(프리뷰) (0) | 2023.04.14 |




