| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Test 룸북 사용하기
- cmd
- JSON
- 설정
- Java
- 추천 사이트
- js
- 순서 보장
- select
- 다른사람 프로젝트 수정전 가져야할 자세
- 개발시작전 자세
- 함수 인자값 id
- BindingResult
- 추천 프로그램
- 시퀀스 조회
- 스프링부트
- 프로젝트 클린
- 타임리프와 스프링
- StringUtils.hasText
- 룸북
- 리눅스
- #{..}
- Intellij
- 비밀번호 변경 명령어
- 타임리프
- it
- linux
- 명령어
- 하모니카 OS 5
- 자바스크립트 인라인
Archives
- Today
- Total
웹개발 블로그
[React] useRef란? / useState차이? 본문
useRef 특징
1.새로운 Reference 객체를 생성하는 기능
2. const refObject = useRef();
ㄴ refObject 변수는 '컴포넌트 내부의 변수'라고 보면된다.
해당 요소(컴포넌트)를 접급하여 조작하는 것도 가능하다.
3. 렌더링에 연향을 주지 않는다.
💥선언
const refObj = useRef();
console.log(refObj)//{current:undefined}
💥 저장
ref={refObj}
설명 : refObj 레퍼런스 오브젝트에 저장됨.
const refObject = useRef();
...
<textarea
ref={refObject} //특정 DOM 요소에 접근
/>
💥 접근
refObj.current
useRef와 useState는 컴포넌트 내부의 변수로 활용 가능
1. 둘다 변수임(공통)
2. 단, useState는 값이 변경되면 컴포넌트 리렌더링됨.
ㄴ 그렇기 때문에 렌더링에 영향을 미치고 싶지 않다면 변수를 생성할때 useRef를 사용하면 된다.
ㄴㄴ 해당요소의 focus를 준다던지 스타일을 변경한다던지~
✅출력
{current:undefined}이 레퍼런스 객체는 이 current라는 프로퍼티에 현재 보관할 값을 담아두기만 하는 아주 단순한 자바스크립트 객체
👀예시1
const Register = () => {
const refObj = useRef(0);
// console.log(refObj)//{current:undefined}
console.log("Register 렌더링");//최초 한번만 실행됨(Register 컴포넌트 리렌더링 시 렌더링 안함.)
return (
<div>
<button
onClick={() => {
refObj.current++;
console.log(refObj.current)
}}>
+
</button>
</div>
)
}
Register 컴포넌트 (현재 컴포넌트) 최조 렌더링 될때 'Register 렌더링'이 출력되고
이후 '+버튼(이벤트 버튼)'을 클릭해도 이벤트 핸들링(refObj.current++ 및 출력)만 계속 실행될 뿐
Register 컴포넌트(현재 컴포넌트)는 리렌더링 되지 않는다는걸 알 수 있다.

👀예시2
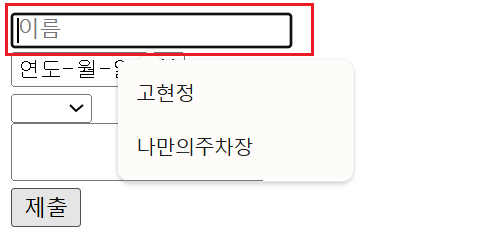
조건 : 이름 입력 값이 빈값이면 포커싱하기
import { useState , useRef} from "react"; //💥useRef
const Register = () => {
const [input, setInput] = useState({
name : "",
birth:"",
country : "",
bio : ""
})
//💥선언
const inputRef = useRef("");
//💥이벤트 핸들러라고 부름
const onSubmit = () => {
if(input.name === ""){
//💥이름을 입력하는 dom 요소 포커스
//💥레퍼런스 객체로 접근
inputRef.current.focus();//💥포커싱
}
}
return (
<div>
<div>
<input
ref={inputRef} //💥 inputRef 레퍼런스 오브젝트에 저장됨.
name = "name"
value={input.name}
placeholder={"이름"}
onChange={onChange}/>
</div>
//💥버튼 이벤트
<button onClick={onSubmit}>제출</button>
</div>
)
}
'◆React.js & Next.js & Node.js > React.js(라이브러리)' 카테고리의 다른 글
| [React] 리렌더링(Re - Renderling)은 언제 실행되나? (0) | 2025.02.04 |
|---|---|
| Event Handling(이벤트핸들링) 이란? (0) | 2025.01.30 |
| [React] (플로그인) ESLint 설치 및 설정 (0) | 2025.01.30 |
| [React] useForm > checkbock > setFocus 중앙 이동? (0) | 2025.01.23 |
| [React] JSX란? (1) | 2025.01.09 |

